WordPressテーマ「JIN:R」の特徴|3年の長期開発にかけた想い
croover-site
JIN:R DEMO #4

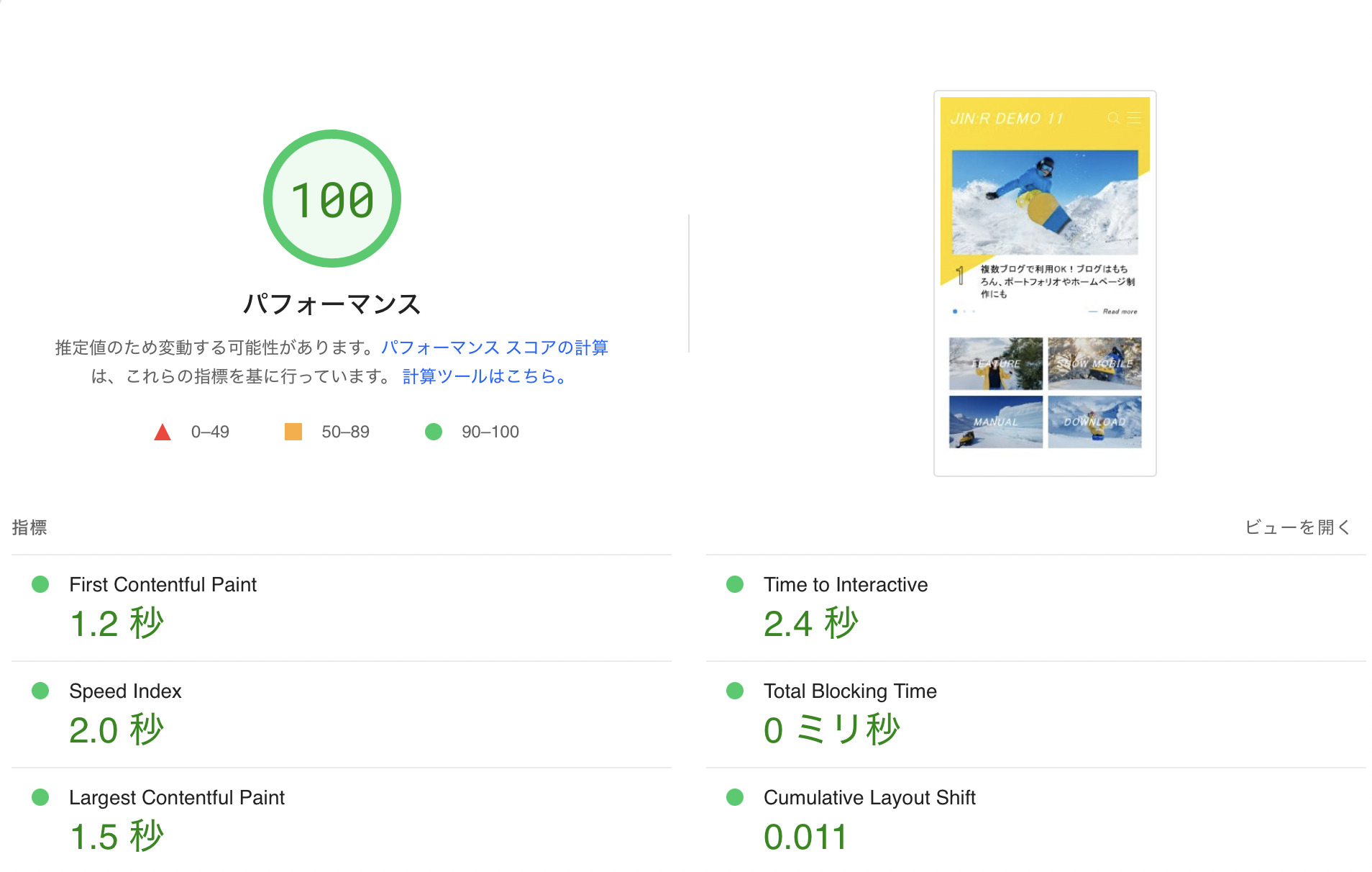
JIN:Rは「高速に表示されること」にも、かなり重きをおいて作りました。
表示が速いことは離脱防止&回遊率UPにもつながる重要な指標。SEOで有利に立てることはもちろん、最終的な売上UPにもダイレクトに関わってきます!
だからこそ、JIN:Rは「高速に表示される」を追求して作っているよ!

JIN:Rは、特別に「高速化設定」を盛り込んでいる訳でもなく「普通に使っていれば高速に表示される」ようにテーマを作っています。
最近はレンタルサーバー側の高速化機能が超充実しているので、あえてJIN:R側にはキャッシュ機能などを持たせていません。(下手に使うと大きな不具合のもとになるため)
JIN:Rで高速化努力を行なっているのは
といった、かなり地味な努力の積み重ね。基礎が固まっているから、誰が使っても高速な表示を実現できるWordPressテーマとなっています。